Building a single-page app you’ll have to decide whether to use custom states or URL parameters for navigation.
It’s surprising to see a lot of Bubble tutorials and guides describing page navigation default to using custom states for hiding and showing Groups. While states will work just fine in many cases, it has its limitations and shouldn’t be used simply because it’s the more familiar choice. URL parameters are just as fast and offer several interesting extra features.
This article will compare the two methods, and how to pick the right one in a given scenario.
What they have in common
Let’s first look at what the two have in common. Both…
- … allow you to instantly hide and show elements on the page based on Conditions
- … are performed client-side and don’t rely on the database or any server actions
- … can be used in any Conditional expression, including to trigger workflows
On the surface, they are similar, but they are different in the way that they behave in the browser.
What are URL parameters?
URL parameters, while sounding techie, are easy to set up and if you haven’t used them, you’ll find them an incredibly valuable tool in your Bubble toolbox.
In essence, all they do is add some sort of information – usually a string of text – to the URL in your browser. The page URL and its parameters are separated by the ? sign, and additional parameters with the & sign. We talk about URL parameters using a few simple terms:
Query strings are the collection of all the parameters you have in your URL. Whether you have one or more parameters stored, the are collectively called a query string.
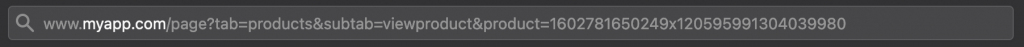
The URL parameter consists of a key and a value. The key is the string that Bubble uses to find the right parameter, and the value is the data you’ve stored. Here’s a quick example:

In the example above, we have a domain called myapp and a page called page. You’ll see the query strings after the ampersand. This is a typical navigation set up, with three keys each containing a unique value. Note that the final value references the unique ID of a Bubble Thing.
In this way, a URL parameters not doing anything differently from a state. You’re simply saving a variable to reference from somewhere else. Also like states, URL parameters are not private – they’re visible to anyone right there in your browsers URL bar, and should never be used to store sensitive information.
How URL Parameters are different from Custom States
The main difference between the two is that a state is 100% reliant on you as a developer to set: it either has to be set through an action, or have a pre-defined value on page load.
Since Users can manipulate the text in the URL bar, they can add or change parameters as they please. This gives you several opportunities that states can’t offer, and a few pitfalls.
Let’s look at a few scenarios where this can be useful:
Using the back button
One of the more obvious uses of using URL parameters for navigation is the fact that they’re recognized by the browser as navigating to a new page, even if the page doesn’t need to reload. In other words, your users can use the browsers back button navigate back to where they were before the change. This is especially useful for mobile apps, where your users will naturally expect the back button to work.
Bookmarking specific parts of your app
If a URL parameter can take you directly into the right part of your app and load the correct database Thing without any navigation, your users will naturally start navigating directly to that URL (either by bookmarking it, or simply by the browser suggesting his most visited URLs). As an example, let’s say you’re building a project management tool. If your users keep navigating to the same project over and over again, their browser will start suggesting that URL or the user will bookmark it to save time.
Copy/paste a link to a specific part of your app
Similarly to the point above, the trend of the day is that users increasingly share information between different web apps. An important detail in that trend is the copying/pasting of links that lead directly into a specific part of your app. If we again use the project management tool as an example, your users may want to copy/paste links directly to specific projects, tasks and even user comments.
Sharing info between reusable elements
Unlike states, URL parameters are available from anywhere in your app. In other words, you can use them to pass information between reusable elements instantly. That would otherwise require a complex system of custom states updating each other or having to resort to the database.
Pitfalls of using URL parameters
There are a few pitfalls to think about before setting up all of your navigation as URL parameters.
When you want to limit access
You don’t always want your users to be able to navigate by changing the URL. Typical examples are to skip steps in an on-boarding process or access a restricted part of the app. Use actions to redirect them or conditions to hide groups based on other criteria. But be aware that a small percentage of users do try to manipulate URL parameters, posing a security risk.
When you don’t want the back button to work
You don’t always want to allow your users to go back from where they came from. If a user signs in to your app and then clicks back, taking them back to that form is probably not what you want. By using Custom States or hiding/showing Groups with an action, the user can’t go back.
FAQ
Are custom states faster than URL parameters for navigating?
No, both options are instant, and there’s no performance gain to be had from choosing one over the other.
Are custom states more secure than URL parameters?
Both options require you to set up different security measures to avoid misuse and accidentally revealing information or parts of your app unintentionally. While URL parameters will show any information visibly in the URL bar, from a technical standpoint, one is not really any more secure than the other.
Can a URL parameter be manipulated by a user?
Yes, URL parameters can be manipulated by any user in any app (not just Bubble), since it’s accessible right in the URL bar of their browser.
How can I change a URL parameter in Bubble?
URL parameters can easily be added, removed or changed by using the Go to page action and checking the Send more parameters to the page box. This let’s you add both a key and a value that you can reference elsewhere in your app.








8 Comments
Hey Petter, great stuff here! I’ve been reviewing this subject in the context of optimizing a mobile app (single page). I’ve already built it with url params, and it does work, but I’ve heard from the guys at zeroqode and elsewhere in the forums that when going *native* mobile, URL params have some performance issues. I’ve actually seen some issues even within the PWA version I’ve already built. I’m halfway thru rebuilding the app using env variable, custom states, etc. I’m curious if you have any further insight on the speed issue?
Hi Trevor,
Thanks for commenting! I’ve heard it mentioned by one of my coaching clients that Zeroqode warn against performance issues with URL parameters. I actually brought this up with them, as URL parameters should not cause any performance issues on their own. Their response is that they agree, it’s not the URL parameters that are causing slowdowns. The problem is that some inexperienced developers are not aware that “Page is loaded” workflows will run every time you use the Go to page action.
In other words, in many applications the app would keep re-running the same workflow repeatedly whenever the URL changed, slowing everything down. As this mistake was made in numerous apps among ZQ’s clients, they started advising against using URL parameters in general.
I personally strongly recommend going for URL parameters still, since this gives you a built-in URL history to use with the device’s back button (a lot easier than finding clever workarounds to hijack back button presses). You can use conditions to avoid running Page is loaded workflows multiple times.
So to be clear, URL parameters should not cause performance issues on their own.
Hi Amlie,
Is there any solution to use url parameters when we set page as a native app?
As you know bubble show errors for these situations.
Thanks a lot for your valuable content and books 🙏