Performance in Bubble can be a daunting subject if you’re new to it, but there are actually easy steps you can take to make your app load fast and run smoothly. In The Ultimate Guide to Bubble Performance, we go over Bubble performance in-depth on over 200 pages, but this guide gives you a quick overview of some improvements you can make today. If you find Bubble.io slow, it can usually be fixed with a few simple improvements, so let’s dig into it.
Adding too many images
Images is the simplest and fastest fay to increase the total download size of your page. The easiest way to solve it? Don’t use them.
Oh, ok, sometimes you have to use them – they can make your app beautiful, useful and informative. But make sure you use them in the right way. Keep them small in size, find the right balance between Photoshop compression and lossless compression and keep an eye on their size in the network tab of your browser – keep in mind that putting images into Repeating Groups can quickly multiply their size.
Adding too many elements to the page
Every element that you add to your page increases the number of DOM elements. Your browser needs to apply styles, calculate size and placement of each one and render them as pixels on the screen, and each added element makes that workload a little bit bigger. Repeating Groups and huge Single Page Apps is the quickest way to increase element count, so keep an eye on them and don’t show a limitless amount of rows if you expect your data volume to grow. Chrome DOM counter is a useful extension to keep track of your total number.
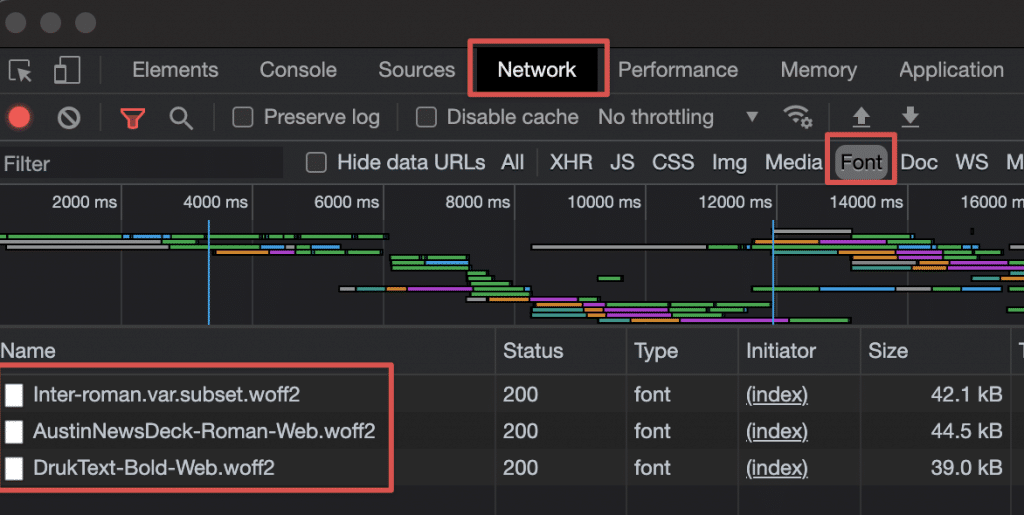
Keeping unused fonts, icon libraries and plugins around
Fonts, icon libraries (which are also font files) and plugins can add to the total download size and number of server requests to your page, slowing it down. Even if you’re not consciously using them on the page, they may be downloaded as a needed asset. Use the Chrome network tab to identify files that you don’t need and what kind of font files and Javascript libraries they are loading.

Setting up complex searches
Complex searches, especially as you start using the :filtered:Advanced filters expression can seriously start to slow your loading time down and affect performance in Bubble. The longer you make the search expression, the more difficult you are making it for Bubble to serve it as a single query performed on the server, and you risk moving parts of it client-side. This may be unnoticeable at first, but will start to slow your app down as your database grows. Also, always plan your database structure with Privacy Rules in mind.
Setting up heavy Data Types and loading all of them at once
What adds Data Weight to a Data Type? Long fields of unstructured data like articles, blog posts and notes as well as containing long lists of other database Things can quickly add to the total download size of each record: even an innocent kilobyte or two multiplied by the number of records you return in a search can add up to megabytes of data being downloaded. Again, keep an eye on the Chrome network type and look for search and msearch rows – there you’ll find the total download size and time it took to download all the data.
If you find that the Data Weight is too high, you can also consider setting up Satellite Data Types to speed up the User experience.
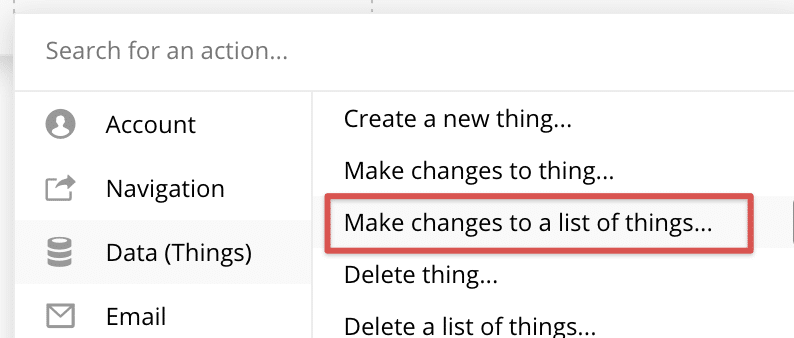
Running complex workflows on the page
Make changes to a List of Things is a great feature – for a short list of Things (it’ll start to slow down with a few hundred Things) – consider using back-end workflows and optimally Recursive Workflows for any workflows that involve a big number of records or where the workflow itself is particularly complex. This way you can hide to the user how big an operation you’re actually running and even track the progress of the workflow to finish.

Performance in Bubble is an ongoing task
Lastly, keep in mind that performance in Bubble is a war of a thousand battles – each thing you improve is not likely to make a night-and-day difference, but keeping a constant keen eye on your decision making as you set up your app will make a difference. Also, even if you find Bubble.io slow in particular scenarios, don’t make it an obsession: your job is get your app to the market, not to spend months obsessing over milliseconds of performance improvement – keep your eye on the goal and find the right balance. You can always go back and improve performance later.
Our book The Ultimate Guide to Bubble Performance offers more than 200 pages of knowledge on how to improve performance in Bubble. If this article helped you out, you can help us publish more articles in the future by buying me a coffee.








4 Comments
Hi, Petter. You advise not to use images, or to use them conscientiously. However, what about when we have in mind to build an application in which the images are the base of it? To make a social networking app, what better way to allow users to upload images without drastically compromising Buuble’s performance?
Hey there! Not overusing images is a good practice for web design in general, as they are generally often the biggest files to download. But of course, your app’s features must come first, and if images are a major part of it, then by all means include them. Social media sites, photo sharing sites, design portfolios all rely on heavy use of images.
What I would recommend though is to look into ways to compress them to as small a file size as you can accept quality-wise. There are different plugins and API services that can do this for you.
Hi, I saw you mention that adding too many elements to a page can slow it down. I recently saw two “tinder clone” videos using Bubble on youtube. In the first video the educator placed everything on one page and used Workflow to move/hide/show elements (he also stated this would work better with Android apps due to the back button?) and in the second video the other No-code educator created a separate page for each section of the menu (swiping, setting, matches and chat). For an app like tinder which option would be most responsive and work best?