A challenge when you’re testing and debugging Bubble applications that rely on the Current Geographic Position is that unless you have a group of people testing, you ever only get to see the app actually fetch the location you’re currently at.
Moving around to re-fetch the current location can be good for getting some of that much needed exercise we all lack after two years of working from home – but let’s face it, it’s not a very efficient way to do testing.
Luckily, we’re working with data here, and it’s usually the case that we can manipulate it to find an easier way around it. So if you don’t feel like putting on your Nike’s, do the following instead:
Load the page and open up Chrome DevTools
Open up the Bubble page that you want to test in Chrome, and then press Command+Option+I (Mac) or Control+Shift+I (Windows) to open up Chrome Devtools.
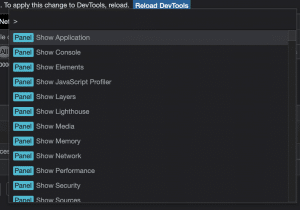
Open the Chrome devtools Command Menu

If you’re not used to working in devtools, you’re probably unfamiliar with this one: many of its beast features are hidden in the command menu. You can access this by clicking Command+Shift+P (Mac) or Control+Shift+P (Windows).
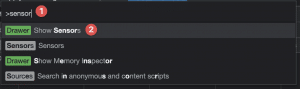
Search for and open the Sensors tab

The Sensors tab let’s us access the information that’s being sent by the sensors on your device. The current geographic location is one of those. So type in the search word Sensor and click the one that says Show sensors.
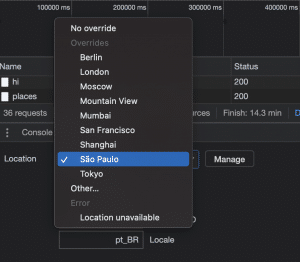
Change the Current Geographic Position

In the Location section you’re free to select what location your browser is reporting to the page. Keep in mind that you need to reload for the page to notice the change. The Other… option let’s you add coordinates of your own choice if you want to try a specific location that’s not on the list.
Let us know in the comments if anything's unclear in the guide!







