Combining icons and text in Bubble is an easy way to reduce the number of elements on your page and optimize your app for performance. The idea is to use a short snippet of BBCode to place the icon within a text element, to avoid having to create two separate elements for them.
Why combine icons and text if I can just create an icon?
As we teach in The Ultimate Guide to Bubble Performance, a key factor in keeping your app running smoothly is to keep the number of elements on the page down. This is especially important in Repeating Groups where elements are multiplied for each row that the RG is showing. Every Bubble element on your page results in one or more DOM Elements that need to be calculated and rendered on the screen. This, as well as extra Conditions placed on a high number of elements also adds to the total size of the codebase that Bubble has to download on page load. One element doesn’t make much of a difference, but as you make this decision hundreds of times, it starts to affect your app’s performance. You can read more about the most common reasons your app is slowing down in this listicle.
What kind of icons can I add?
At the time of writing this, Bubble has implemented version 4.7 of the FontAwesome icon library. This is the same library that is used with Bubble’s standard icon element, so you can easily match the style if you’re using that icon pack elsewhere.
Adding icons to the Bubble text element
With the why out of the way, let’s have a look at how to set this up. As mentioned, we’ll be using BBCode to add the icon inside of the text element, and then we’ll add another short code to make sure that the icons are aligned properly.
Setting up the text element
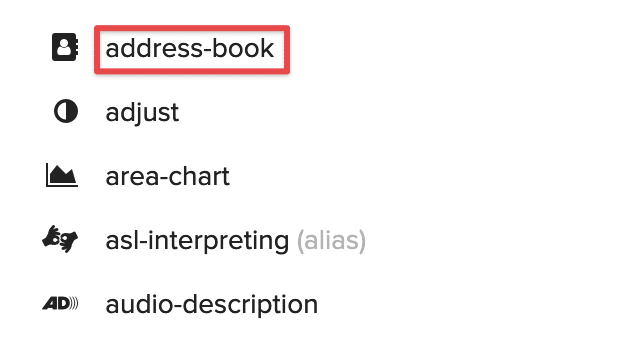
The first thing you need to do is to add the text element on your page and open the Element Property Editor by double-clicking the element. Go to the FontAwesome icon list where you’ll find the full list of icons that you can add.
What we’re looking for is the shortcode of the icon you want to use, as illustrated below:

Now, to add the icon to the text, copy/paste the following code:
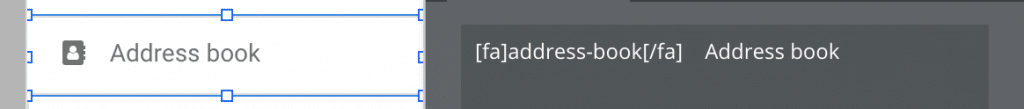
[fa]address-book[/fa] This one’s easy to remember: all BBCode shortcodes are wrapped in [] and [/] and fa stands for FontAwesome. If needed, you can add some more text after the icon as illustrated below. You can separate with some extra spaces if you want some distance between the icon and the text.

Aligning the BBCode icons
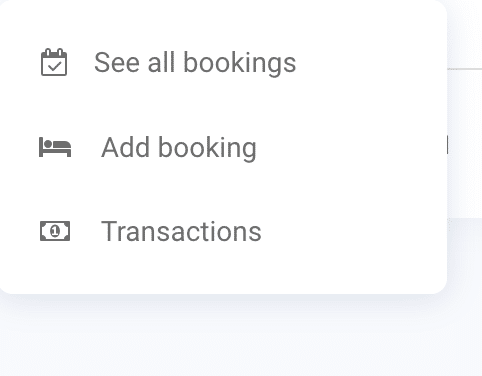
The example above looks good and will in many cases work on its own. But sometimes you’ll need to make sure that the BBCode icons are properly aligned. If you have several icons stacked on top of each other (in a menu for example), you’ll find that since the icons can have different width, they’re not always perfectly aligned, and will even push your text out of its position.
To fix this, we’ll add another short code to the BBCode we already have (change marked in bold):
[f[fa]address-book fa-fw[/fa]
This extra class aligns the icon vertically centered with fixed margin, so that they will align properly in the center when placed underneath each other.

If you’re building your menus with Option Sets, you can include the icon name in the Option Set to ensure each row has a unique, fitting icon.
If you want to learn more about performance optimization in Bubble, check out our free articles on performance, and our book The Ultimate Guide to Bubble Performance.








3 Comments
Hi there, is there a way to use 2 different font size within the same text element? For example, for text element “TEST [fa]address-book[/fa]”, I would like to use 16px for TEST and 20px for [fa]address-book[/fa]. So, let’s say that the the font style is 16px, then I need to resize “[fa]address-book[/fa]”. The Rich Editor size function works terrible because it only allowed me to resize the text by a fixed ratio. So, I could make the icon precisely 20px which is what I needed. Thank you. Regards, Dodo
Hey! From what I know BBCode doesn’t offer much flexibility when it comes to text sizing unfortunately. You can consider adding an html element instead and using some CSS styling instead. That’ll give you more control over it.
You can use [size={number}]icon-name[/size] to give the icon a different size within the text element but you need to play around with the size number. I think a range between 1-6 should be fine. Check the bbcode website for more references. https://www.bbcode.org/reference.php